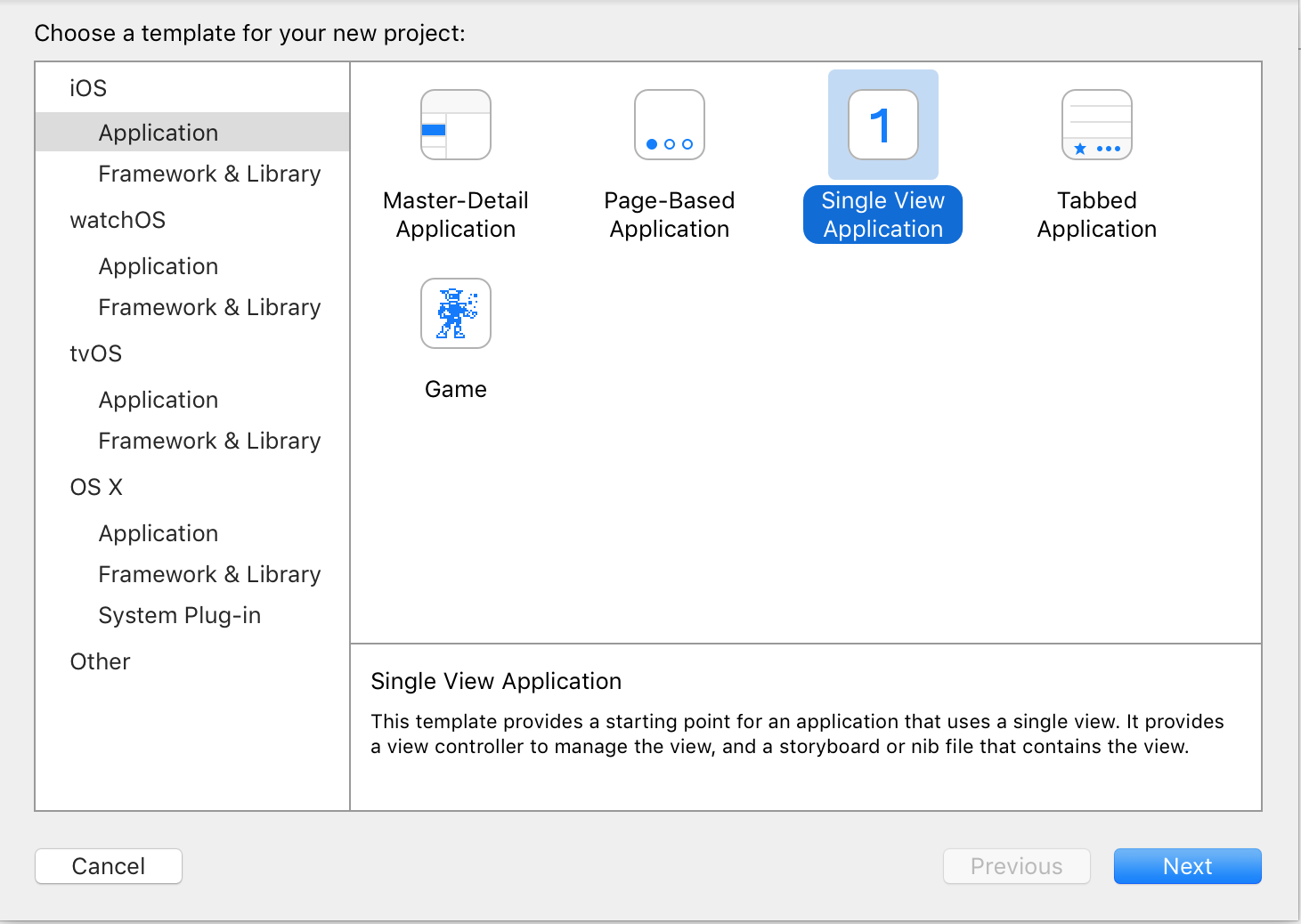
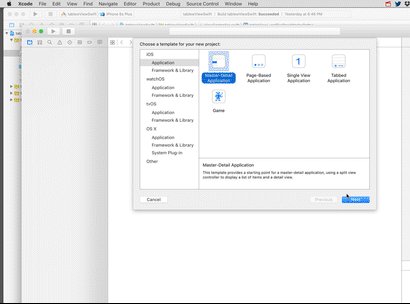
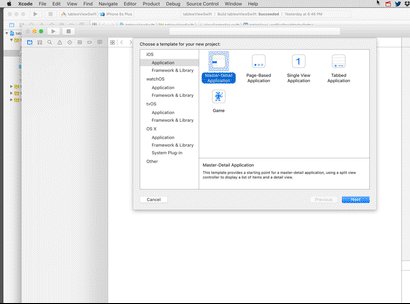
When implementing a UITableView in your iOS application you will usually select a master-detail application:

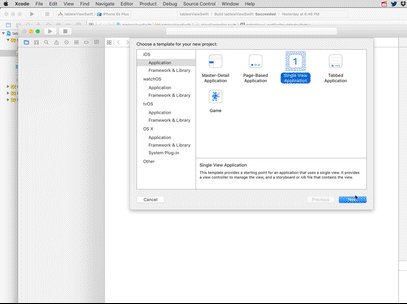
Once the project is selected the UITableView implementation is ready for you to start adapting in your application, but sometimes your need just a tableView.
The implementation of the tableView is very simple to do in Swift. Start by implementing the following functions:
optional public func numberOfSectionsInTableView(tableView: UITableView) -> Int func tableView(tableView: UITableView, numberOfRowsInSection section: Int) -> Int func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCell func tableView(tableView: UITableView, didSelectRowAtIndexPath indexPath: NSIndexPath)
This function is optional per documentation: “Default is 1 if not implemented”
optional public func numberOfSectionsInTableView(tableView: UITableView) -> Int
Lets start the implementation of our tableView.
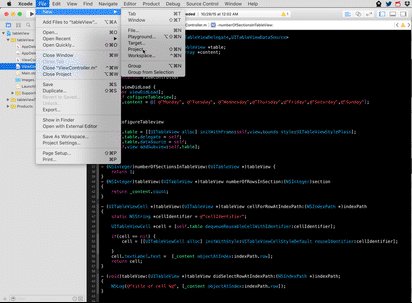
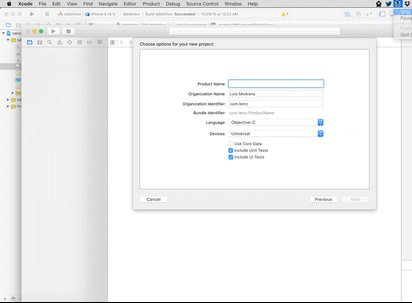
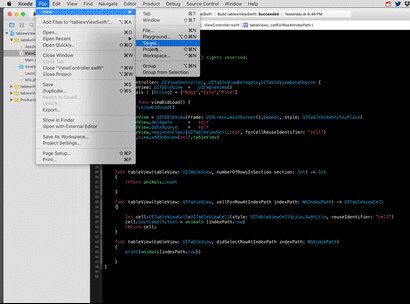
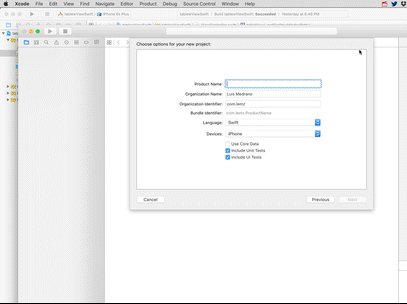
-Open Xcode and go to the file menu and select new and select new project or press Ctrl+Shift+N.
-Select the name of your project.
-Select the location where you want to save your project.

Go to ViewController (ViewController.swift). In your ViewController you need to add the following delegates:
UITableViewDelegate,UITableViewDataSource
It will look like this:
class ViewController: UIViewController, UITableViewDelegate,UITableViewDataSource
Now you need to add the variables. Choose a variable where you are going to store the objects you are going to display in your tableView:
var tableView: UITableView = UITableView() let animals : [String] = ["Dogs","Cats","Mice"]
Now you need to initialize and set your tableView variable:
tableView = UITableView(frame: UIScreen.mainScreen().bounds, style: UITableViewStyle.Plain) tableView.delegate = self tableView.dataSource = self tableView.registerClass(UITableViewCell.self, forCellReuseIdentifier: "cell") self.view.addSubview(self.tableView)
Because you are using only one section you are not going to implement the following function:
optional public func numberOfSectionsInTableView(tableView: UITableView) -> Int
Now you need to get the count of elements you are going to display in your tableView:
func tableView(tableView: UITableView, numberOfRowsInSection section: Int) -> Int
{
return animals.count
}
Now you need to assign the values in your array variable to a cell:
func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCell
{
let cell:UITableViewCell=UITableViewCell(style: UITableViewCellStyle.Subtitle, reuseIdentifier: "cell")
cell.textLabel!.text = animals [indexPath.row]
return cell;
}
Now you need to register when user taps a cell:
func tableView(tableView: UITableView, didSelectRowAtIndexPath indexPath: NSIndexPath)
{
print(animals[indexPath.row])
}
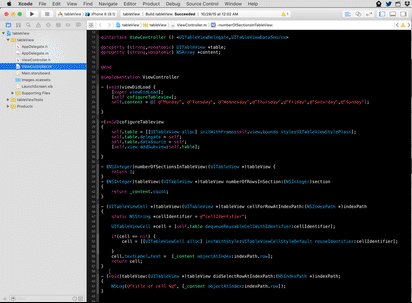
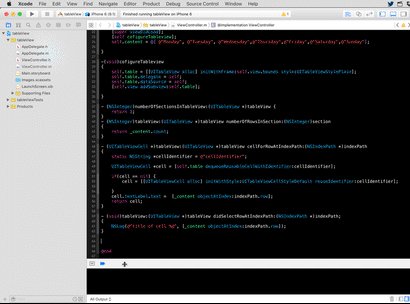
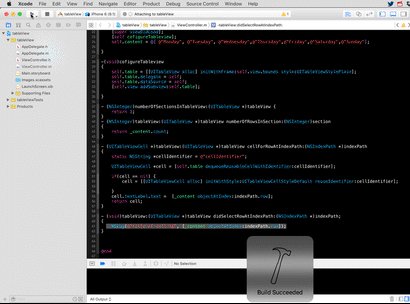
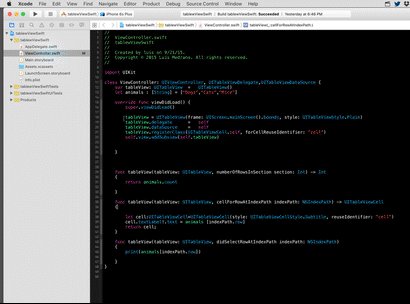
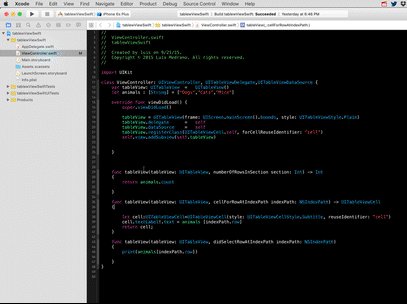
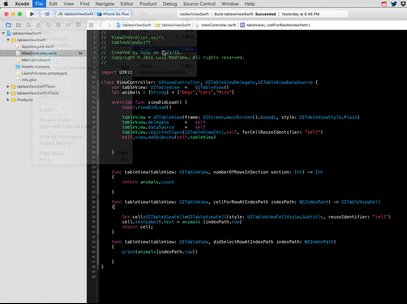
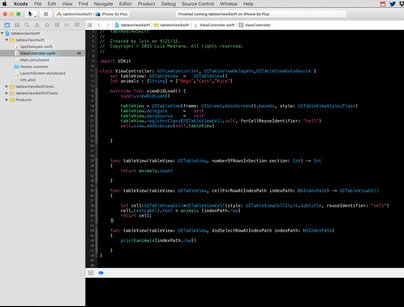
Your implementation should look like this:
import UIKit
class ViewController: UIViewController, UITableViewDelegate,UITableViewDataSource {
var tableView: UITableView = UITableView()
let animals : [String] = ["Dogs","Cats","Mice"]
override func viewDidLoad() {
super.viewDidLoad()
tableView = UITableView(frame: UIScreen.mainScreen().bounds, style: UITableViewStyle.Plain)
tableView.delegate = self
tableView.dataSource = self
tableView.registerClass(UITableViewCell.self, forCellReuseIdentifier: "cell")
self.view.addSubview(self.tableView)
}
func tableView(tableView: UITableView, numberOfRowsInSection section: Int) -> Int
{
return animals.count
}
func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCell
{
let cell:UITableViewCell=UITableViewCell(style: UITableViewCellStyle.Subtitle, reuseIdentifier: "cell")
cell.textLabel!.text = animals [indexPath.row]
return cell;
}
func tableView(tableView: UITableView, didSelectRowAtIndexPath indexPath: NSIndexPath)
{
print(animals[indexPath.row])
}
}
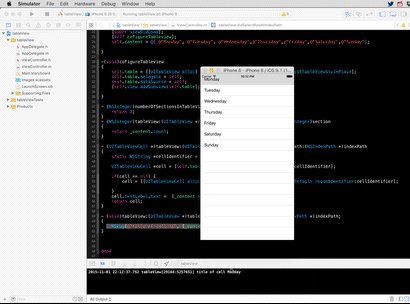
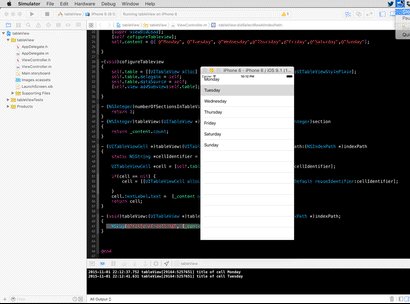
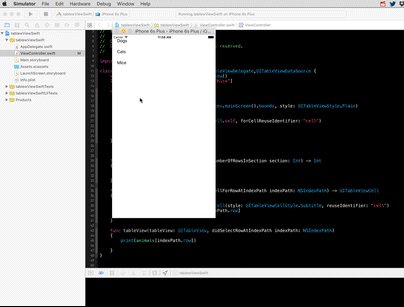
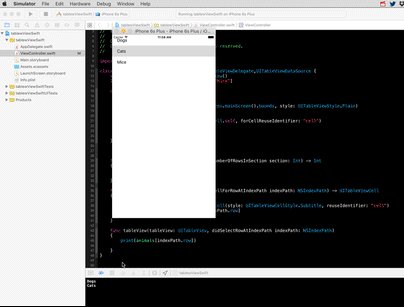
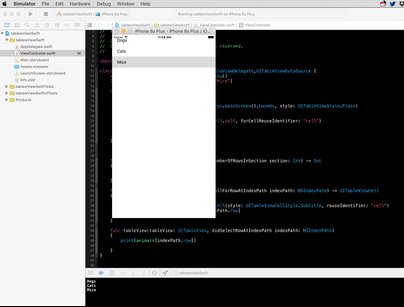
If you click on the Run in your Xcode project should look like this:

Please let me know if you have any questions by leaving a comment below or on twitter @luisemedr